Dentro del mundo digital, la historia del diseño web ha sido uno de los aspectos más interesantes que se relacionan con esta área. Se trata de una evolución que ha ido en paralelo con el crecimiento del internet desde sus inicios hasta nuestros días.
De hecho, los profesionales que se dedican a crear páginas web se han convertido en uno de los perfiles más demandados por las empresas de todo el mundo. Además, cada día más son las empresas, marcas y productos que tienen presencia digital por lo que se hace casi obligatorio contar con muchos expertos en esta rama.
Pero para conocer los inicios del diseño de páginas web hay que remontarse a la década de los 90. Para esa oportunidad, la conexión a internet se realizaba a través de líneas telefónicas y los archivos que se mostraban estaban en lenguaje de hipertexto HTML.
1993: el año donde comenzó todo.
Ya para 1993 se presentó lo que sería el primer navegador web llamado “Mosaic”, el cual funcionaba con sistemas Unix. Su éxito fue tal que tan solo unos meses después de su lanzamiento se crearon versiones para Windows y Mac y luego es a partir de aquí que la evolución de los diseños de sitios web cobra gran relevancia.
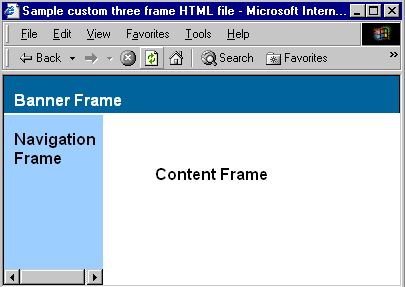
Pero no es sino hasta 1994, cuando se marca un precedente en el mundo del diseño web: nació la World Wide Web (www). En esa época el diseño era muy limitado y los diseñadores solo podían construir sitios muy sencillos y puntuales, texto, tablas y uno que otro vínculo externo.
Por esa razón, las primeras páginas web eran muy poco atractivas, cómodas y nada interactivas y tenían una misión muy puntual para los usuarios: ser netamente funcional y nada atractivas ni estéticas.
Conociendo más sobre la llegada del HTML 2.
Transcurrida esta primera etapa en la evolución de los diseños de los sitios web, llegó otro precedente, el momento en el que los desarrolladores comenzaron a pensar en crear una página web más llamativa y práctica para los usuarios.
Fue así como nació el HTML 2, la segunda generación del lenguaje HTML la cual tenía muchas más ventajas con respecto a la primera. Esta versión estaba diseñada para corregir todos los fallos que se presentaron en la primera.
Primero que todo, la velocidad de conexión se hizo mucho más rápida lo que facilitó mucho más la navegación. En segundo lugar, mejoró notablemente el diseño de páginas web, de hecho, por primera vez en la historia se podía tener imágenes de fondo, organizar el contenido en forma de menús, entre otros.
Además, casi paralelamente al desarrollo del HTML 2 por parte de los profesionales del diseño web, fueron apareciendo poco a poco en el mercado, monitores y tarjetas gráficas que mejoraron significativamente tanto el color como la resolución de las páginas.
Se trató de un gran paso y enorme evolución de lo que serían los diseños de los sitios web. Es sin duda alguna un antes y después ya que fue la etapa pionera de que con el transcurrir de los años se llegara a la evolución que está presente hoy en día.

El HTML 3: un nuevo hito en el diseño de sitios web.
Si la etapa anterior marcó un precedente, estamos ahora ante el salto más cualitativo entre las diferentes versiones del lenguaje HTML: el paso del HTML 2 al HTML 3. Con la llegada de esta última etapa, a los responsables de crear páginas web se les presentó un abanico de posibilidades con las hojas de estilo CSS.
De esta manera a los sitios web que eran creados en esa época se les consideraba ya de tercera generación al poder tener fondos a color e incluso, la introducción de animaciones gracias al nacimiento del formato Gif.
Es una gran etapa, ya que vino a mejorar lo creado con el HTML 2. Gracias al HMTL 3 el diseño de páginas web comienza a ser una de las profesiones más valoradas en el campo laboral y uno de los aspectos más necesarios e importantes a la hora de tener presencia digital con un negocio, marca o servicio.

HTML 4 y 5 y la evolución del diseño web hasta nuestros días.
Llegamos a la etapa “final” de lo que conocemos hoy en día, pero también la “inicial” de lo que se comenzará a ver en el futuro en cuanto a los diseños de sitios web. Con la evolución hasta el HTML 4 se presentó un gran salto cualitativo a la hora de diseñar web especialmente en lo referente a la accesibilidad.
HMTL 4 ofrecía una serie de mejoras destinadas a permitir el acceso a internet a personas con discapacidad. Otra de las grandes novedades era la velocidad de conexión que mejoró notablemente con esta etapa.
No pasó mucho tiempo para que los programadores se comenzaran a preguntar cómo crear una página web más adaptada a las necesidades modernas de los usuarios, y es ahí cuando nace el HMTL 5, la quinta versión del lenguaje HMTL y la que se usa al día de hoy.
Esta versión presentó un gran abanico de ventajas y opciones respecto al diseño de páginas web con el lenguaje HTML 4 entre las que se destacaron: integración de gráficas SVG y nuevas etiquetas para integrar de manera más sencilla todo el contenido multimedia que se deseaba sin la necesidad de usar plugins.
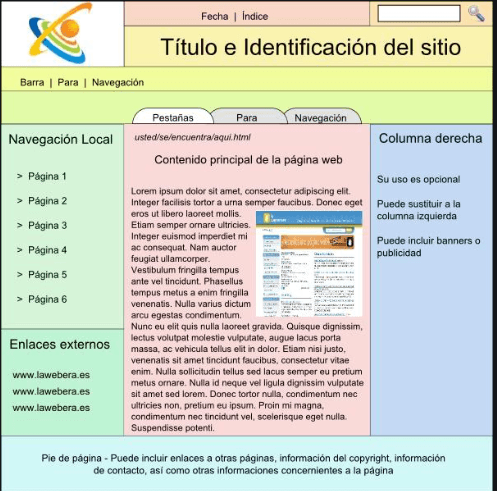
Imagen: conceptodefinicion
Evolución actual de los diseños de sitios web.
Gracias al crecimiento de la tecnología, se originó la necesidad de crear páginas web con diseños estéticos y con la capacidad de que sean responsive, es decir, que se adapte a los distintos dispositivos móviles para que los usuarios accedan de una manera más rápida y correcta.
Es así como los diseños de sitios web actuales evolucionaron de tal manera que ahora tienen las siguientes características, todas orientadas básicamente en ofrecer mayor impacto visual paralelamente a la funcionalidad:
- Diseños simples y muy limpios
- Fondos en la mayoría blancos
- Imágenes muy grandes que ocupan casi toda la página
- Tipografías variadas que dan la sensación de que son hechas “a mano”
- Mucha presencia de vídeos y en pantalla completa
- Animaciones
- Imágenes con personalidad propia y muy llamativas
- Colores brillantes
- Botones mayoritariamente transparentes
- Diseño gráfico en diagonal
En líneas generales esta fue la evolución del diseño de los sitios web a lo largo de la historia. Son hechos que si se analizan por separado podrían parecer insignificantes, pero observándolos en conjunto, permitieron que el diseño de páginas web sea como lo conocemos en la actualidad. Habrá que esperar que depara el futuro, pero desde ya se augura una próxima evolución y otro antes y después en materia de diseños de sitios web.